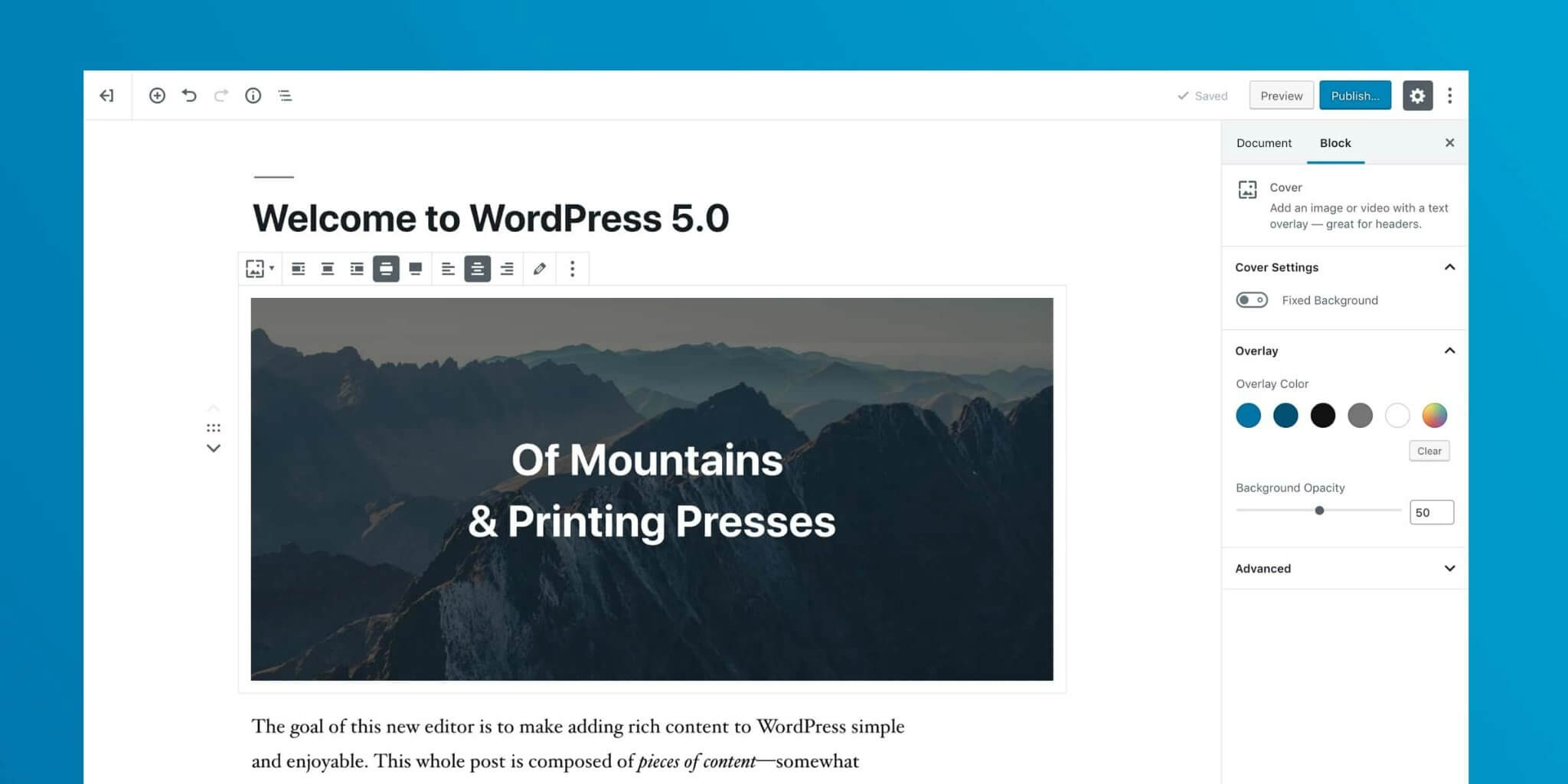
WordPress 5.0正式版发布以后,新的Gutenberg(古腾堡)编辑器给众多用户带来困惑,很简单的文字编辑操作,变得繁琐复杂,虽然用户对这个编辑器意见很大,但WP开发团队强推也没有办法。

其实之前经典的Classic Editor编辑器代码,在WordPress 5.0并没有被删除,一句代码即可切换回之前的编辑器,根本不需要那些插件。
代码:
- add_filter('use_block_editor_for_post', '__return_false');
将代码添加到当前主题函数模板functions.php中,即可切换回之前的编辑器!
后台禁用block editor编辑器后,前端还是会加载相关的的样式文件,需要加上一句:
- remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );
禁止前端加载样式文件。
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号



















评论