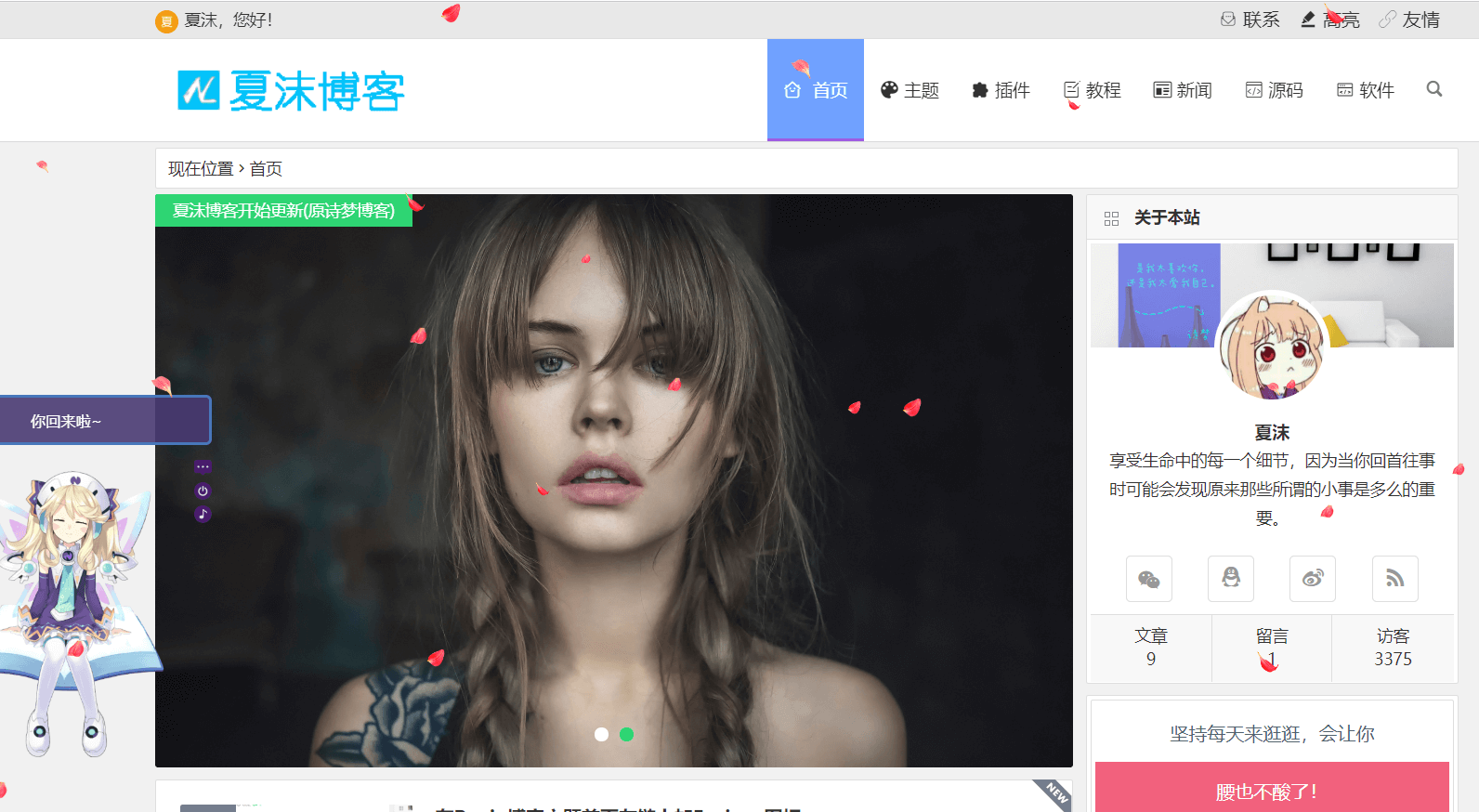
简单实现wordpess博客花瓣飘落特效调用版,代码全部集成,只需调用一个js文件即可,无需其它代码,代码来自鸟叔博客,修改了一下调用。
使用:直接把下面代码丢到主题页脚文件(footer.php)即可,默认使用我的外链,怕不稳的请下载完整源代码自建。
PS:图片还是使用鸟叔的外链!
调用代码:
- <script src="https://www.seovx.com/seovx/sno.js"></script>
完整源代码:
此处为隐藏的内容
发表评论并刷新,方可查看
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号

















5F
看看,很漂亮的特效!
4F
评论评论了
3F
好看的特效
2F
看看,很漂亮的特效
1F
评论看看