我很高兴为您提供一个简单的单页 HTML 和 CSS 示例,该示例包含一个动画效果。您可以根据需要修改和扩展此示例。以下是代码:

首先,创建一个名为index.html的文件,然后将以下代码粘贴到文件中:
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>动画示例</title>
- <link rel="stylesheet" href="styles.css">
- </head>
- <body>
- <div class="container">
- <h1>欢迎来到我的网站</h1>
- <p>这是一个简单的单页网站,带有动画效果。</p>
- <button id="change-color">点击更改颜色</button>
- </div>
- <script src="script.js"></script>
- </body>
- </html>
接下来,创建一个名为styles.css的文件,并将以下代码粘贴到文件中:
- body {
- font-family: Arial, sans-serif;
- background-color: #f0f0f0;
- display: flex;
- justify-content: center;
- align-items: center;
- height: 100vh;
- margin: 0;
- overflow: hidden;
- }
- .container {
- width: 200px;
- padding: 20px;
- background-color: #fff;
- border-radius: 10px;
- box-shadow: 0 20px 30px rgba(0, 0, 0, 0.3);
- text-align: center;
- }
- h1 {
- font-size: 2rem;
- margin-bottom: 20px;
- }
- p {
- font-size: 1.2rem;
- margin-bottom: 40px;
- }
- button {
- background-color: #4CAF50;
- border: none;
- color: white;
- padding: 15px 32px;
- text-align: center;
- text-decoration: none;
- display: inline-block;
- font-size: 16px;
- margin: 4px 2px;
- cursor: pointer;
- border-radius: 12px;
- transition-duration: 0.4s;
- }
- button:hover {
- background-color: #45a049;
- }
最后,创建一个名为script.js的文件,并将以下代码粘贴到文件中:
- document.getElementById("change-color").addEventListener("click", function() {
- var colors = ["#4CAF50", "#45a049", "#ff5722", "#FFA07A", "#2196F3"];
- var randomColor = colors[Math.floor(Math.random() * colors.length)];
- document.body.style.backgroundColor = randomColor;
- });
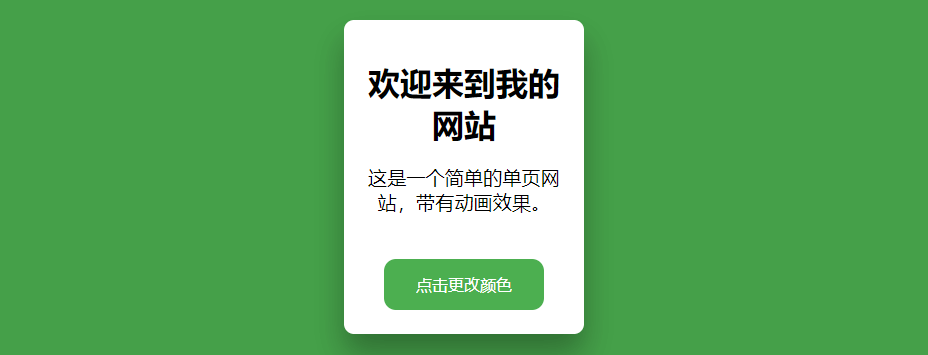
这个示例包含一个带有动画效果的简单单页网站。当用户点击“点击更改颜色”按钮时,页面的背景颜色将在五种不同的颜色之间随机更改。您可以根据需要修改和扩展此示例。
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号

















评论