使用js动态引入外链css文件代码教程,把下面代码丢到js里在把代码中的sno.css改成你要调用的css文件链接即可。
代码:
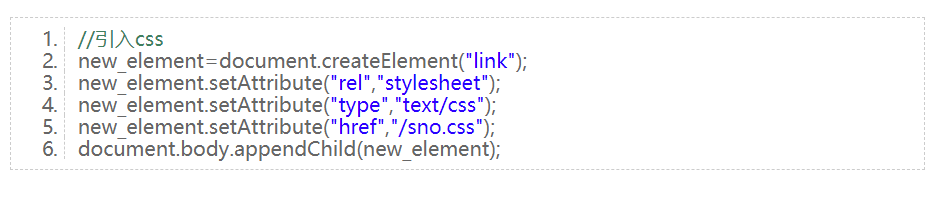
- //引入css
- new_element=document.createElement("link");
- new_element.setAttribute("rel","stylesheet");
- new_element.setAttribute("type","text/css");
- new_element.setAttribute("href","/sno.css");
- document.body.appendChild(new_element);
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号

















评论