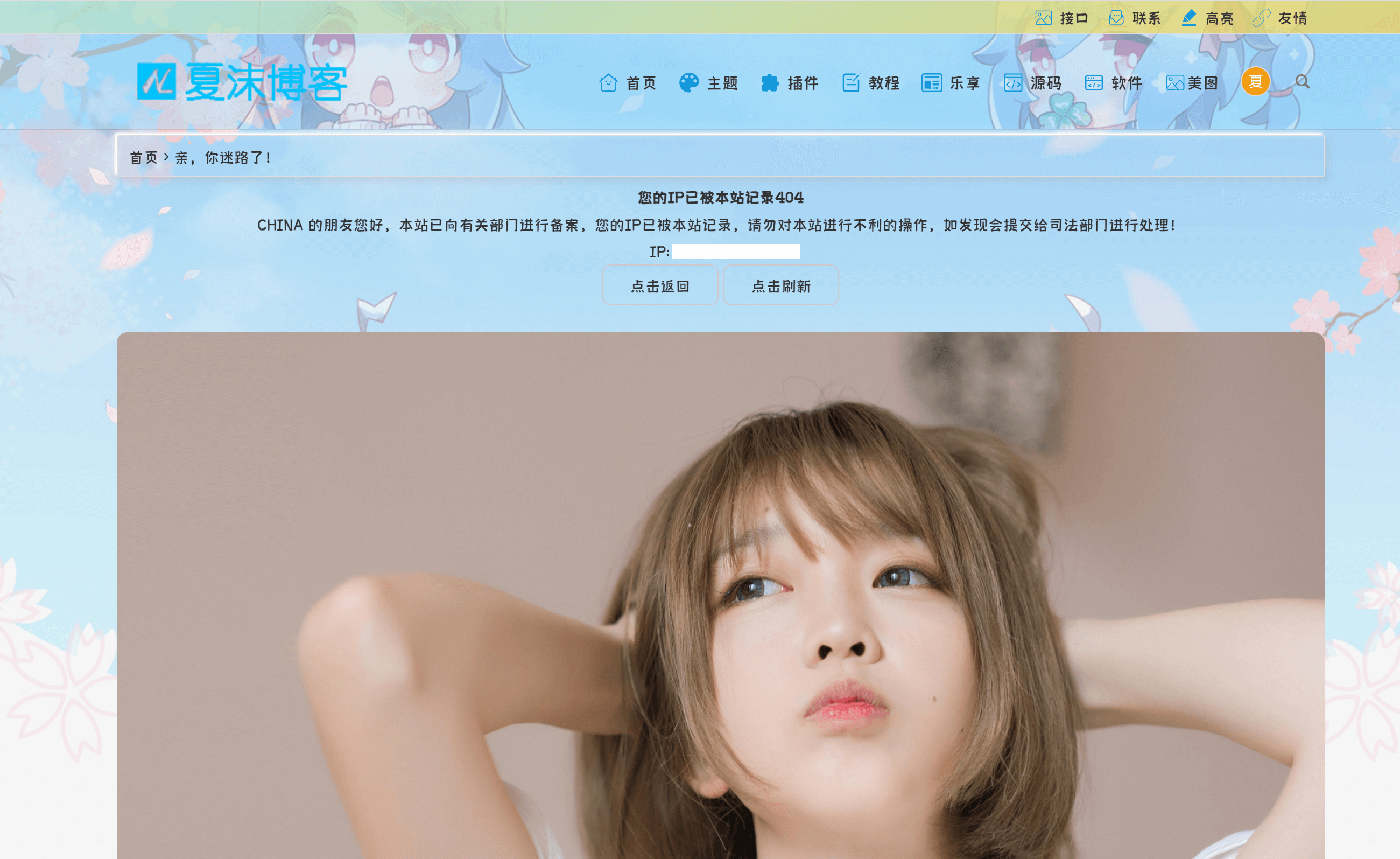
begin主题美化404错误页面,个人感觉begin主题的404错误页面好久没变了,这里改改代码,不自动跳转,看美图🤔,先找到主题目录里的404文件里面的代码删完再复制下面代码进去。
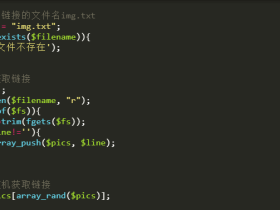
代码:
- <?php
- if ( ! defined( 'ABSPATH' ) ) { exit; }
- get_header(); ?>
- <?php if (zm_get_option('404_go') == '404_h') { ?>
- <?php
- header("HTTP/1.1 301 Moved Permanently");
- header("Location: ".stripslashes( zm_get_option('404_url') ));
- exit();
- ?>
- <?php } ?>
- <script src="//pv.sohu.com/cityjson?ie=utf-8"></script>
- <div style="text-align:center;">
- <!--
- 夏沫博客
- https://www.seovx.com/
- -->
- <h1>您的IP已被本站记录404</h1>
- <script>document.write(returnCitySN["cname"])</script>
- 的朋友您好,本站已向有关部门进行备案,您的IP已被本站记录,请勿对本站进行不利的操作,如发现会提交给司法部门进行处理!
- </br>
- IP:<script type="text/javascript">document.write(returnCitySN["cip"])</script>
- <div>
- <a href="/" style="display:inline-block;border:1px solid #ccc;line-height:36px;padding:0 25px;border-radius:8px;">点击返回</a>
- <a href="javascript:location.reload();" style="display:inline-block;border:1px solid #ccc;line-height:36px;padding:0 25px;border-radius:8px;">点击刷新</a>
- </div>
- <br>
- <div class="cdn">
- <a href="https://cdn.seovx.com">
- <img src="https://cdn.seovx.com/?mom=302" width="100%" alt="小姐姐" style="border-radius:10px;"></a>
- </div>
- </div>
- </div>
- <?php get_footer(); ?>
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号
















2F
签到成功!签到时间:上午1:38:59,每日打卡,生活更精彩哦~
1F
亲,你的这个不是 Begin 主题了吧!